Show User Current Location and Load Nearby Places (within 5km radius) using Volley.
Today im gonna show you how to show current location and load nearby places in android.Previously had some trouble with other google places and maps tutorial coz of complexity and underinformations, but finally, here comes the simplest and cleanest code of all.
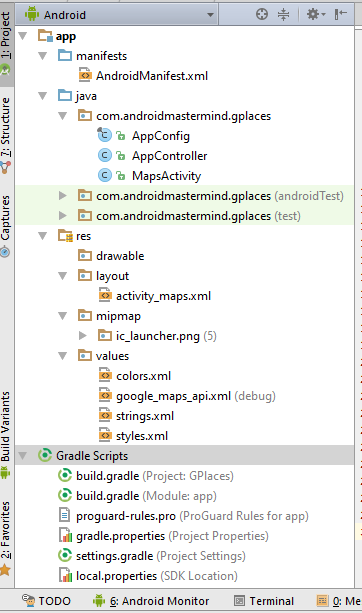
Project Structure:
1. Obtaining Api keys; Enabling Google Maps, Places for Android and Google Places Web Service
> We will get two api keys, one for Android Api Key for google maps and another one for Browser Api Key for google maps.
> In that case, we will enable three Apis:
1. Google Maps for Android
2. Google Places for Android
3. Google Places for Web Service
2. Google Places for Android
3. Google Places for Web Service
* The best way around this is to create an android project with a map activity in android studio, there are some credentials we will need from the app to get the api keys.
i) Create a new android maps activity project and name is GPlaces, do review my previous maps project <Show Current Location> to get it right, because our app will built on top of that.
ii) Pick the api url from the google_maps_api.xml and paste it to the browser and follow the link to create an Android Api Key as shown in my previous maps post.
iii) Don't forget to copy the Android Key you created at the console and paste it to the google_maps_api.xml
a) Generating the Browser API key
- On your Api Manager, go to Credentials tab from the left panel, All your Api Keys should be enlisted here. In our case, the Android Key that we enabled.
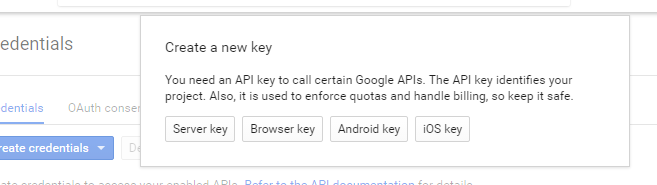
- Click on the Create credentials, which will popup a drop down list.
- Select API key, another popup will appear to prompt you to create a new key,

- Select Browser key, another page will open up, you can choose to rename the key and press Create button to complete. Just leave the other field blank.
- Copy the Api key from the popup that will appear and save it somewhere, will need it too.
- Now in your Credentials, You should have two keys.

b) Enabling Google Places Api for Android and Google Api Web Service ,
- On your Api Manager, go to Overview tab from the left panel,- Go to the Google Maps Apis, Click More, to see the Google Places Api for Web Service
- Click on Google Places API Web Service, which will load another page

- Click on the Enable button and go back
- * Follow the above steps to enable Google Places API for Android <Same Procedure>*

>> If you go back to Overview, then click on the Enabled APIs tab, You'll see 3 APIs Enabled

*** That's it, we are done with the Api stuffs, let's head to actual coding ***
2. Android app,
i) Create a New Android Project in android studio and select Scrolling Activityii) Import Volley Library; how to import custom library
compile 'com.mcxiaoke.volley:library:1.0.19'
Your build.gradle(Module: App)
apply plugin: 'com.android.application' android { compileSdkVersion 24
buildToolsVersion "24.0.0" defaultConfig { applicationId "com.androidmastermind.gplaces"
minSdkVersion 15
targetSdkVersion 24
versionCode 1
versionName "1.0"
} buildTypes { release { minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'),
'proguard-rules.pro' } } } dependencies { compile fileTree(include: ['*.jar'], dir: 'libs') testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:24.0.0'
compile 'com.google.android.gms:play-services:9.2.0'
compile 'com.mcxiaoke.volley:library:1.0.19'
}
iii) Create AppController.java class, this will extend Application. Volley will use this class to make the json request for us.
package com.androidmastermind.gplaces; import android.app.Application; import android.text.TextUtils; import com.android.volley.Request; import com.android.volley.RequestQueue; import com.android.volley.toolbox.Volley; import static com.androidmastermind.gplaces.AppConfig.TAG; public class AppController extends Application { private RequestQueue mRequestQueue; private static AppController mInstance; @Override
public void onCreate() { super.onCreate(); mInstance = this; } public static synchronized AppController getInstance() { return mInstance; } public RequestQueue getRequestQueue() { if (mRequestQueue == null) { mRequestQueue = Volley.newRequestQueue(getApplicationContext()); } return mRequestQueue; } public <T> void addToRequestQueue(Request<T> req, String tag) { req.setTag(TextUtils.isEmpty(tag) ? TAG : tag); getRequestQueue().add(req); } public <T> void addToRequestQueue(Request<T> req) { req.setTag(TAG); getRequestQueue().add(req); } public void cancelPendingRequests(Object tag) { if (mRequestQueue != null) { mRequestQueue.cancelAll(tag); } } }
iv) Create another class, AppConfig.java, this will hold all the references that we will need. also the keys for the json that we will have read from google after querying for the nearby places. Will also hold our Browser API key, you;ll paste it here
package com.androidmastermind.gplaces; /** * Created by sydney on 6/26/2016. */
public final class AppConfig { public static final String TAG = "gplaces"; public static final String RESULTS = "results"; public static final String STATUS = "status"; public static final String OK = "OK"; public static final String ZERO_RESULTS = "ZERO_RESULTS"; public static final String REQUEST_DENIED = "REQUEST_DENIED"; public static final String OVER_QUERY_LIMIT = "OVER_QUERY_LIMIT"; public static final String UNKNOWN_ERROR = "UNKNOWN_ERROR"; public static final String INVALID_REQUEST = "INVALID_REQUEST"; // Key for nearby places json from google
public static final String GEOMETRY = "geometry"; public static final String LOCATION = "location"; public static final String LATITUDE = "lat"; public static final String LONGITUDE = "lng"; public static final String ICON = "icon"; public static final String SUPERMARKET_ID = "id"; public static final String NAME = "name"; public static final String PLACE_ID = "place_id"; public static final String REFERENCE = "reference"; public static final String VICINITY = "vicinity"; public static final String PLACE_NAME = "place_name"; // remember to change the browser api key
public static final String GOOGLE_BROWSER_API_KEY =
"AIzaSyBJvlD3dqnz42r9obhEClc2dEJAdXt9IK8"; public static final int PLAY_SERVICES_RESOLUTION_REQUEST = 9000; public static final int PROXIMITY_RADIUS = 5000; // The minimum distance to change Updates in meters
public static final long MIN_DISTANCE_CHANGE_FOR_UPDATES = 10; // 10 meters // The minimum time between updates in milliseconds
public static final long MIN_TIME_BW_UPDATES = 1000 * 60 * 1; // 1 minute }
- If you wanna test your Browser API key now would be the best time, paste the below link on your browser and rem to change the key with your Browser api key. <Its very imperative that you know how the data is obtained, many other maps and places tutorials don't really show the kind of data your expecting>
https://maps.googleapis.com/maps/api/place/nearbysearch/json?location=-1.291863,36.824487&radius=5000&types=grocery_or_supermarket&sensor=true&key=AIzaSyBJvlD3dqnz42r9obhEClc2dEJAdXt9IK8
**** Sample of the query of the nearby places, The above url will show all the supermarkets around Technical University of Kenya within a radius of 5km <its in json format, and thus where volley comes in handy>****
v) The activity_maps.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/mainCoordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MapsActivity"> <fragment
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/> </android.support.design.widget.CoordinatorLayout>
vi) Finally, lets alter our MapsActivity.java and add some codes for fetching the nearby places and displaying the markers of all the places on the map.
package com.androidmastermind.gplaces; import android.content.Intent; import android.content.pm.PackageManager; import android.graphics.Color; import android.location.Criteria; import android.location.Location; import android.location.LocationListener; import android.location.LocationManager; import android.os.Bundle; import android.provider.Settings; import android.support.design.widget.CoordinatorLayout; import android.support.design.widget.Snackbar; import android.support.v4.app.ActivityCompat; import android.support.v7.app.AppCompatActivity; import android.util.Log; import android.view.View; import android.widget.TextView; import android.widget.Toast; import com.android.volley.Response; import com.android.volley.VolleyError; import com.android.volley.toolbox.JsonObjectRequest; import com.google.android.gms.common.ConnectionResult; import com.google.android.gms.common.GoogleApiAvailability; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MarkerOptions; import org.json.JSONArray; import org.json.JSONException; import org.json.JSONObject; import static com.androidmastermind.gplaces.AppConfig.*; public class MapsActivity extends AppCompatActivity implements OnMapReadyCallback,
LocationListener {
private GoogleMap mMap;
LocationManager locationManager;
CoordinatorLayout mainCoordinatorLayout;
@Override
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); if (!isGooglePlayServicesAvailable()) { return; } setContentView(R.layout.activity_maps); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); mainCoordinatorLayout = (CoordinatorLayout) findViewById(R.id.mainCoordinatorLayout); locationManager = (LocationManager) getSystemService(LOCATION_SERVICE); if (!locationManager.isProviderEnabled(LocationManager.GPS_PROVIDER)) { showLocationSettings(); } } private void showLocationSettings() { Snackbar snackbar = Snackbar .make(mainCoordinatorLayout, "Location Error: GPS Disabled!",
Snackbar.LENGTH_LONG) .setAction("Enable", new View.OnClickListener() { @Override public void onClick(View v) { startActivity(new Intent(Settings.ACTION_LOCATION_SOURCE_SETTINGS)); } }); snackbar.setActionTextColor(Color.RED); snackbar.setDuration(Snackbar.LENGTH_INDEFINITE); View sbView = snackbar.getView(); TextView textView = (TextView) sbView
.findViewById(android.support.design.R.id.snackbar_text); textView.setTextColor(Color.YELLOW); snackbar.show(); } @Override
public void onMapReady(GoogleMap googleMap) { mMap = googleMap; if (ActivityCompat.checkSelfPermission(this, android.Manifest.permission.ACCESS_FINE_LOCATION)
!= PackageManager.PERMISSION_GRANTED && ActivityCompat.checkSelfPermission(this,
android.Manifest.permission.ACCESS_COARSE_LOCATION)
!= PackageManager.PERMISSION_GRANTED) { return; } mMap.setMyLocationEnabled(true); mMap.getUiSettings().setCompassEnabled(true); mMap.getUiSettings().setZoomControlsEnabled(true); showCurrentLocation(); } private void showCurrentLocation() { Criteria criteria = new Criteria(); String bestProvider = locationManager.getBestProvider(criteria, true); if (ActivityCompat.checkSelfPermission(this,
android.Manifest.permission.ACCESS_FINE_LOCATION) != PackageManager.PERMISSION_GRANTED &&
ActivityCompat.checkSelfPermission(this, android.Manifest.permission.ACCESS_COARSE_LOCATION)
!= PackageManager.PERMISSION_GRANTED) { return; } Location location = locationManager.getLastKnownLocation(bestProvider); if (location != null) { onLocationChanged(location); } locationManager.requestLocationUpdates(bestProvider, MIN_TIME_BW_UPDATES,
MIN_DISTANCE_CHANGE_FOR_UPDATES, this); } private void loadNearByPlaces(double latitude, double longitude) { //YOU Can change this type at your own will, e.g hospital, cafe, restaurant.... and see how it all works
String type = "grocery_or_supermarket"; StringBuilder googlePlacesUrl =
new StringBuilder("https://maps.googleapis.com/maps/api/place/nearbysearch/json?"); googlePlacesUrl.append("location=").append(latitude).append(",").append(longitude); googlePlacesUrl.append("&radius=").append(PROXIMITY_RADIUS); googlePlacesUrl.append("&types=").append(type); googlePlacesUrl.append("&sensor=true"); googlePlacesUrl.append("&key=" + GOOGLE_BROWSER_API_KEY); JsonObjectRequest request = new JsonObjectRequest(googlePlacesUrl.toString(),
new Response.Listener<JSONObject>() { @Override
public void onResponse(JSONObject result) { Log.i(TAG, "onResponse: Result= " + result.toString()); parseLocationResult(result); } }, new Response.ErrorListener() { @Override public void onErrorResponse(VolleyError error) { Log.e(TAG, "onErrorResponse: Error= " + error); Log.e(TAG, "onErrorResponse: Error= " + error.getMessage()); } }); AppController.getInstance().addToRequestQueue(request); } private void parseLocationResult(JSONObject result) { String id, place_id, placeName = null, reference, icon, vicinity = null; double latitude, longitude; try { JSONArray jsonArray = result.getJSONArray("results"); if (result.getString(STATUS).equalsIgnoreCase(OK)) { mMap.clear(); for (int i = 0; i < jsonArray.length(); i++) { JSONObject place = jsonArray.getJSONObject(i); id = place.getString(SUPERMARKET_ID); place_id = place.getString(PLACE_ID); if (!place.isNull(NAME)) { placeName = place.getString(NAME); } if (!place.isNull(VICINITY)) { vicinity = place.getString(VICINITY); } latitude = place.getJSONObject(GEOMETRY).getJSONObject(LOCATION)
.getDouble(LATITUDE); longitude = place.getJSONObject(GEOMETRY).getJSONObject(LOCATION)
.getDouble(LONGITUDE); reference = place.getString(REFERENCE); icon = place.getString(ICON); MarkerOptions markerOptions = new MarkerOptions(); LatLng latLng = new LatLng(latitude, longitude); markerOptions.position(latLng); markerOptions.title(placeName + " : " + vicinity); mMap.addMarker(markerOptions); } Toast.makeText(getBaseContext(), jsonArray.length() + " Supermarkets found!",
Toast.LENGTH_LONG).show(); } else if (result.getString(STATUS).equalsIgnoreCase(ZERO_RESULTS)) { Toast.makeText(getBaseContext(), "No Supermarket found in 5KM radius!!!",
Toast.LENGTH_LONG).show(); } } catch (JSONException e) { e.printStackTrace(); Log.e(TAG, "parseLocationResult: Error=" + e.getMessage()); } } @Override
public void onLocationChanged(Location location) { double latitude = location.getLatitude(); double longitude = location.getLongitude(); LatLng latLng = new LatLng(latitude, longitude); mMap.addMarker(new MarkerOptions().position(latLng).title("My Location")); mMap.moveCamera(CameraUpdateFactory.newLatLng(latLng)); mMap.animateCamera(CameraUpdateFactory.zoomTo(15)); loadNearByPlaces(latitude, longitude); } @Override
public void onStatusChanged(String s, int i, Bundle bundle) { } @Override
public void onProviderEnabled(String s) { } @Override
public void onProviderDisabled(String s) { } private boolean isGooglePlayServicesAvailable() { GoogleApiAvailability apiAvailability = GoogleApiAvailability.getInstance(); int resultCode = apiAvailability.isGooglePlayServicesAvailable(this); if (resultCode != ConnectionResult.SUCCESS) { if (apiAvailability.isUserResolvableError(resultCode)) { apiAvailability.getErrorDialog(this, resultCode, PLAY_SERVICES_RESOLUTION_REQUEST).show(); } else { Log.i(TAG, "This device is not supported."); finish(); } return false; } return true; } }
vi) AndroidManifest.xml file
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.androidmastermind.gplaces"> <permission android:name="com.androidmastermind.gplaces.permission.MAPS_RECEIVE"
android:protectionLevel="signature"/> <uses-permission android:name="com.androidmastermind.gplaces.permission.MAPS_RECEIVE"/> <uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-permission android:name="com.google.android.providers.gsf.permission.READ_GSERVICES"/> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <uses-feature
android:glEsVersion="0x00020000"
android:required="true"/> <application
android:name=".AppController"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme"> <meta-data
android:name="com.google.android.geo.API_KEY"
android:value="@string/google_maps_key"/> <activity
android:name=".MapsActivity"
android:label="@string/title_activity_maps"> <intent-filter> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter> </activity> </application> </manifest>
Running the project.
* First, set a location on the emulator.a) If GPS is disabled
b) If GPS is enabled in your emulator or phone
***That's it, you've successfully loaded all the nearby supermarkets within the radius of 5km and are updated when a user moves for 10m***
See Also:
* Show User's Current Location


















Thank you for the valuable information, but you missed one library to import that is com.android.support:design
ReplyDeletethanks for guidance
ReplyDeletehad to made some alteration since I was doing from AsyncHttpClient
pleasure,
Deletetho find it easy to use google volley for requests... you should try it too sometime, it can't let you down.
Thanks for your help ..but what if I want to search for nearby Petrol pumps , what type should I use?
ReplyDeleteI found the answer myself ...use "gas_station" in type to find nearby fuel pumps.
DeleteHey Bro! Thanks for the post. Im facing an error with cannot resolve constructor jsonobjectrequest.
ReplyDelete/*This part of the code is generating the error*/
JsonObjectRequest request = new JsonObjectRequest(googlePlacesUrl.toString (),
new Response.Listener () {
@Override
public void onResponse (JSONObject result) {
Log.i (TAG, "onResponse: Result= " + result.toString ());
parseLocationResult (result);
}
},
new Response.ErrorListener () {
@Override
public void onErrorResponse (VolleyError error) {
Log.e (TAG, "onErrorResponse: Error= " + error);
Log.e (TAG, "onErrorResponse: Error= " + error.getMessage ());
}
});
AppController.getInstance().addToRequestQueue(request);
}
hello there, make sure in your manifest file you've added your application class in the name attribute, android:name=".AppController" . it should work
DeleteThis comment has been removed by the author.
DeleteTry this
DeleteJsonObjectRequest request = new JsonObjectRequest(Request.Method.GET,googlePlacesUrl.toString(),null,
new Response.Listener()
List of search keywords you can use are:
ReplyDeleteaccounting
airport
amusement_park
aquarium
art_gallery
atm
bakery
bank
bar
beauty_salon
bicycle_store
book_store
bowling_alley
bus_station
cafe
campground
car_dealer
car_rental
car_repair
car_wash
casino
cemetery
church
city_hall
clothing_store
convenience_store
courthouse
dentist
department_store
doctor
electrician
electronics_store
embassy
establishment (deprecated)
finance (deprecated)
fire_station
florist
food (deprecated)
funeral_home
furniture_store
gas_station
general_contractor (deprecated)
grocery_or_supermarket (deprecated)
gym
hair_care
hardware_store
health (deprecated)
hindu_temple
home_goods_store
hospital
insurance_agency
jewelry_store
laundry
lawyer
library
liquor_store
local_government_office
locksmith
lodging
meal_delivery
meal_takeaway
mosque
movie_rental
movie_theater
moving_company
museum
night_club
painter
park
parking
pet_store
pharmacy
physiotherapist
place_of_worship (deprecated)
plumber
police
post_office
real_estate_agency
restaurant
roofing_contractor
rv_park
school
shoe_store
shopping_mall
spa
stadium
storage
store
subway_station
synagogue
taxi_stand
train_station
transit_station
travel_agency
university
veterinary_care
zoo
Can we search nearest local Industry from this API? If not how we can do that???
DeletePlease guide me.
I can't thank you enough for this i really am grateful th@t you wrote this article god bless you.
ReplyDeleteCould you suggest me some way to populate a list view with these details of places like place name address distance phone no. And ratings?
hai ishmeet im also looking for the same. did you found it? if yes please give me any help
DeleteI have one ready, ill post it as soon as i can
DeleteI have one ready, ill post it as soon as i can
Deletehi, even i'm looking for displaying the places with details in list. if any of you found it, please help me
DeleteThank you my brother.Without this code anything seemed impossible
ReplyDeleteHi Kevin I have coded anything as precise as you presented it here,but now I only get a blank screen with the map not showing.Please help me out.Thank you.
ReplyDeletecheck your api key, make sure its the browser api key, in the manifest file
DeleteThanks alot for this, you're a lifesaver, but how can I populate listview with this informations
ReplyDeletePlease help me, I had created API Key but can't use it.
ReplyDeletemy Key: AIzaSyDv_T_IwvmynsDSAfiOh_XBEFE52GO3dmg
I had choosen: "HTTP referrers (web sites)" in Key restriction and filled "https://maps.googleapis.com/" in Accept requests from these HTTP referrers (web sites) but I still get "status" : "REQUEST_DENIED" in this link:
https://maps.googleapis.com/maps/api/place/nearbysearch/json?location=-33.8670,151.1957&radius=500&types=restaurant&key=AIzaSyDv_T_IwvmynsDSAfiOh_XBEFE52GO3dmg
Did I miss something ? Thank you so much
Location location = locationManager.getLastKnownLocation(bestProvider);
ReplyDeleteI always get null in this. Please help me
Not showing the current Location.
ReplyDeletePlease help me.
check api key
Deleteapp is working well, thank you. But i like to find out is it possible to use more than one type of places ? if yes, do i just add in the &types in MapActivity.java ?
ReplyDeleteI have answered my own question above. My query now is how do i use your existing code to implement Arraylist to add all the results from google json to a listview with arraylist.
Deletei have the codes ready, ill publish as soon as i can
DeleteHi sir ae..... I'm doing project on the title smart tour guide.... Already I have created ATM,park,church,etc,. Using navigation drawer... Now I want to find places of interest(famous places) based on current location based on particular radius... Will u help me sir.....
ReplyDeleteHello Brother i will do same project for final year if you have already do then can you please share a code with me
DeleteThank you bro...........
ReplyDeleteYou are the saviour ....
This is the best guide ever....
Now can you tell me how i can i select specific place with its all details....
And how can i show more then 20 places near me.....
to select specific place with all details you'll have to use a model, ill show you in my next tutorial on the maps and recyclerview. simple version is, load all the places in a model arraylist, then select the location depending with the array position
Deleteim gonna post a tutorial too soon, on how to load current location using fused location, then display the places on recyclerview and google maps, and also display full details of a single place, thanks for your patience
ReplyDeletesir i follow your Tutorials but how can i make custom or dynamic in which i can search like Hospital,ATM,police station etc and display it on map, and this one also do not display the required result sir please help me i am beginner
ReplyDeleteyou may consider using a spinner, then use onSelectedItemChangeListener, that will handle on any event a user selects a different item from it, after that you can query using the item selected
DeleteThis comment has been removed by the author.
ReplyDeletewill email you all the info i have about it
ReplyDeleteHello there,Your post is great,I got confused on generating the api keys .
ReplyDeleteFor finding nearby places on Android which Api key do i have to use,coz You are using browser key,that's why i got confused..
This comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteIm getting an error that reads cannot resolve symbol "R" in this code and troughout my code
ReplyDelete@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (!isGooglePlayServicesAvailable()) {
return;
}
setContentView(R.layout.activity_maps);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
mainCoordinatorLayout = (CoordinatorLayout) findViewById(R.id.mainCoordinatorLayout);
locationManager = (LocationManager) getSystemService(LOCATION_SERVICE);
if (!locationManager.isProviderEnabled(LocationManager.GPS_PROVIDER)) {
showLocationSettings();
and its saying "<android.support.design.widget.CoordinatorLayout" is not declared.
Please help im so confused.
Showing error while importing CoordinatorLayout and Snackbar....
ReplyDeletePlz help!!!!
the number of stores found is always 20 no matter what the radius is...how to get more number of stores if i increased the radius to 20km?
ReplyDeleteBro your code is Gold I cant Imagine the Methodology is still relevant with the continuous changing Technologies thank's for the help just the kinda code that I needed
ReplyDeletehey i can't find the browser API key. Please help me out.
ReplyDeleteVery clean code. Thanks a lot :)
ReplyDeleteHey sir, thank you for this amazing work. But I have a little problem, my maps showed the current location, the google places url 100% works but the marker wont show up. I'm following every steps and every source code. Thank you sir..
ReplyDeletePlease mail me
ReplyDeleteMy mail I'd rohitkhot1997@gmail.com
Please Help Me
ReplyDeleteI am facing an error once run my app and it says
Duplicate class com.google.protobuf.AbstractMessageLite found in modules jetified-protobuf-javalite-3.11.0.jar (com.google.protobuf:protobuf-javalite:3.11.0) and jetified-protobuf-lite-3.0.1.jar (com.google.protobuf:protobuf-lite:3.0.1)
Please help me fix this error
Hi, Try to add protobuf in dependencies
Deletedependencies {
...
protobuf 'com.google.protobuf:protobuf-java:3.7.1'
}
hatay evden eve nakliyat
ReplyDeleteısparta evden eve nakliyat
erzincan evden eve nakliyat
muğla evden eve nakliyat
karaman evden eve nakliyat
DGCİKQ
urfa evden eve nakliyat
ReplyDeletemalatya evden eve nakliyat
burdur evden eve nakliyat
kırıkkale evden eve nakliyat
kars evden eve nakliyat
CMNHW
677AF
ReplyDeleteTekirdağ Cam Balkon
Bolu Şehirler Arası Nakliyat
Niğde Şehirler Arası Nakliyat
İstanbul Parça Eşya Taşıma
Osmaniye Şehir İçi Nakliyat
Aydın Şehirler Arası Nakliyat
Adana Şehir İçi Nakliyat
Muş Lojistik
Şırnak Şehirler Arası Nakliyat
A74AE
ReplyDeleteKilis Şehirler Arası Nakliyat
Eryaman Boya Ustası
Flare Coin Hangi Borsada
Pepecoin Coin Hangi Borsada
Ünye Petek Temizleme
Konya Parça Eşya Taşıma
Bayburt Lojistik
Osmaniye Lojistik
Sinop Parça Eşya Taşıma
9D42B
ReplyDeleteÜnye Oto Boya
Karapürçek Boya Ustası
Silivri Duşa Kabin Tamiri
Tekirdağ Fayans Ustası
Çerkezköy Yol Yardım
Çerkezköy Çelik Kapı
Çerkezköy Halı Yıkama
Referans Kimliği Nedir
Yenimahalle Boya Ustası
00E12
ReplyDeleteBtcturk Borsası Güvenilir mi
resimlimagnet
Coin Madenciliği Siteleri
Kripto Para Nasıl Kazılır
Bitcoin Kazma
Coin Kazma
Mexc Borsası Güvenilir mi
Bitcoin Kazanma Siteleri
Coin Nasıl Alınır
E8B24
ReplyDeleteresimli magnet
referans kimliği nedir
binance referans kodu
resimli magnet
binance referans kodu
binance referans kodu
binance referans kodu
resimli magnet
referans kimliği nedir
98FE7
ReplyDeletesightcaresite.com
BDF91
ReplyDeleteçankırı goruntulu sohbet
ısparta mobil sohbet siteleri
çanakkale mobil sohbet siteleri
niğde bedava sohbet
muş mobil sohbet chat
görüntülü sohbet sitesi
giresun canlı görüntülü sohbet uygulamaları
trabzon ücretsiz sohbet sitesi
bitlis canli sohbet bedava
5B501
ReplyDeleteçankırı sohbet muhabbet
karaman görüntülü sohbet siteleri ücretsiz
karaman bedava sohbet chat odaları
niğde sohbet odaları
bedava sohbet siteleri
kastamonu canlı sohbet
bartın mobil sohbet sitesi
görüntülü sohbet odaları
zonguldak sesli sohbet siteleri
5E89E
ReplyDeletebinance
btcturk
telegram kripto para kanalları
en eski kripto borsası
kaldıraç nasıl yapılır
gate io
papaya
kraken
canlı sohbet
5756D
ReplyDeletebitcoin seans saatleri
kizlarla canli sohbet
btcturk
paribu
kraken
kaldıraç ne demek
probit
probit
telegram en iyi kripto grupları
10E15
ReplyDelete----
----
matadorbet
----
----
----
----
----
----
tuykjhgffgh صيانة افران بمكه
ReplyDeletethtjtgjhtyghjnhg
ReplyDeleteشركة صيانة افران بجدة
YHJGHYJUKMK
ReplyDeleteشركة كشف تسربات المياه بالقطيف
شركة تسليك مجاري بالهفوف j96lAisHTc
ReplyDelete